close
在痞客邦部落格嵌入程式碼
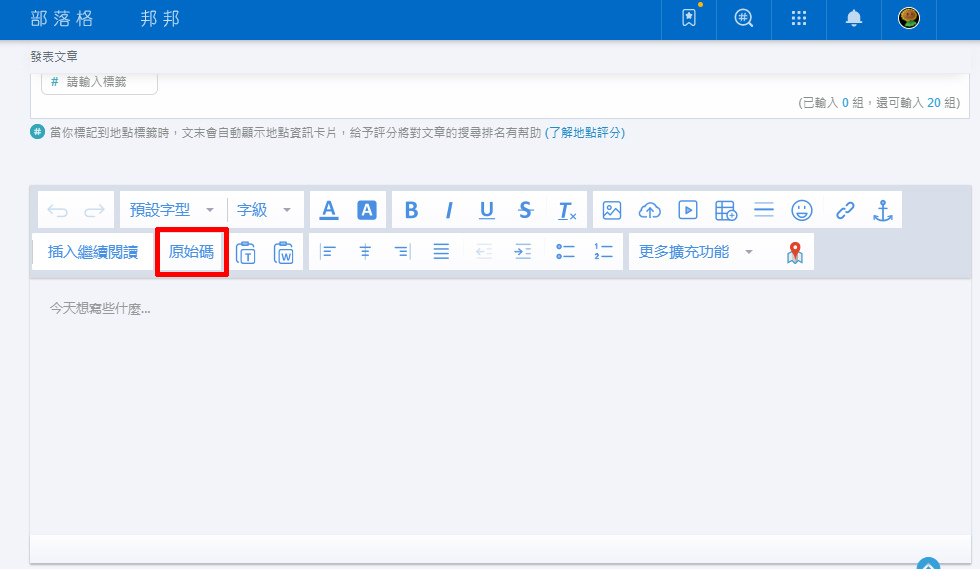
1.在文章中嵌入程式碼
按原始碼

貼上程式碼
<link href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.0.1/styles/night-owl.min.css" rel="stylesheet" />
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.0.1/highlight.min.js" type="text/javascript">
</script><script><!--
hljs.initHighlightingOnLoad();
hljs.initLineNumbersOnLoad({singleLine: true});
--></script>

2.修改程式碼
有些程式碼裡的符號需要另外替代掉
進入網址
https://www.opinionatedgeek.com/codecs/htmlencoder
貼上程式碼,按下 Encode


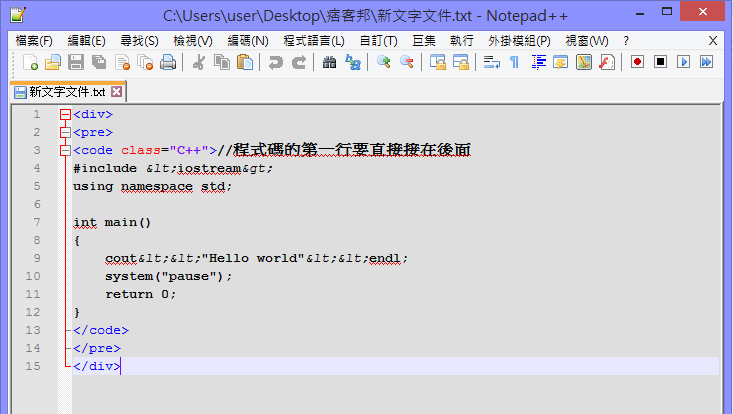
將產生後的程式碼夾在
<div>
<pre>
<code class="C++">//程式碼的第一行要直接接在後面
</code>
</pre>
</div>


3.結果
//程式碼的第一行要直接接在後面
#include <iostream>
using namespace std;
int main()
{
cout<<"Hello world"<<endl;
system("pause");
return 0;
}
其他語言
https://github.com/highlightjs/highlight.js/blob/main/SUPPORTED_LANGUAGES.md
參考網址
https://magicjackting.pixnet.net/blog/post/224679072?pixfrom=related
文章標籤
全站熱搜



 留言列表
留言列表